
Make It Green - Gastbeitrag
Gastbeitrag von Dominik Brnjak
Wir bedanken uns herzlich für die Erstellung dieses Blogartikels!
Ich hab da eine Idee
Ein Arbeitskollege kam eines Tages auf mich zu und fragte: “Wie gut kennst du dich mit Raspberry und Co. aus? Ich hab da nämlich eine Idee...“ Aus der Idee entstand ein umfangreiches Projekt, Lasten anzusteuern wenn das Stromangebot hoch, und die Preise niedrig sind. Aber wie?
Aller Anfang ist schwer
Die Idee hörte sich recht simpel an, brachte jedoch unzählige Hürden mit sich. Wir verwendeten einen Raspberry Pi 3B+, der mittels Python über einen Token und dem aWATTar API-Datenfeed die Preise für die folgenden 24 Stunden abfragt.
Diese Daten werden in einem JSON-Format bereitgestellt, die man dann herausfiltern kann. Es bedarf jedoch einiger Konvertierungen um den Feed für die nächsten Schritte verwenden zu können. Stichwort: JSON String und Dictionary.
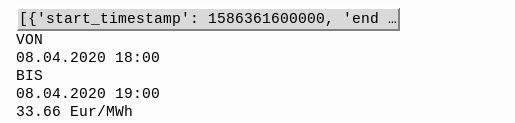
Da die Uhrzeit mit Epochseconds inkl. Millisekunden angegeben werden, müssen wir diese korrekt Umrechnen in ein uns bekanntes Zeitformat. Nach diesem Schritt wird die zu Verwendete JSON-Datei mit Zeitstempel lokal abgespeichert, und die Daten ausgegeben.
Oben die gefilterte JSON-Datei und in der Ausgabe die aufgearbeitet Daten.

Der „Kleine“ Raspberry zeigt was er kann
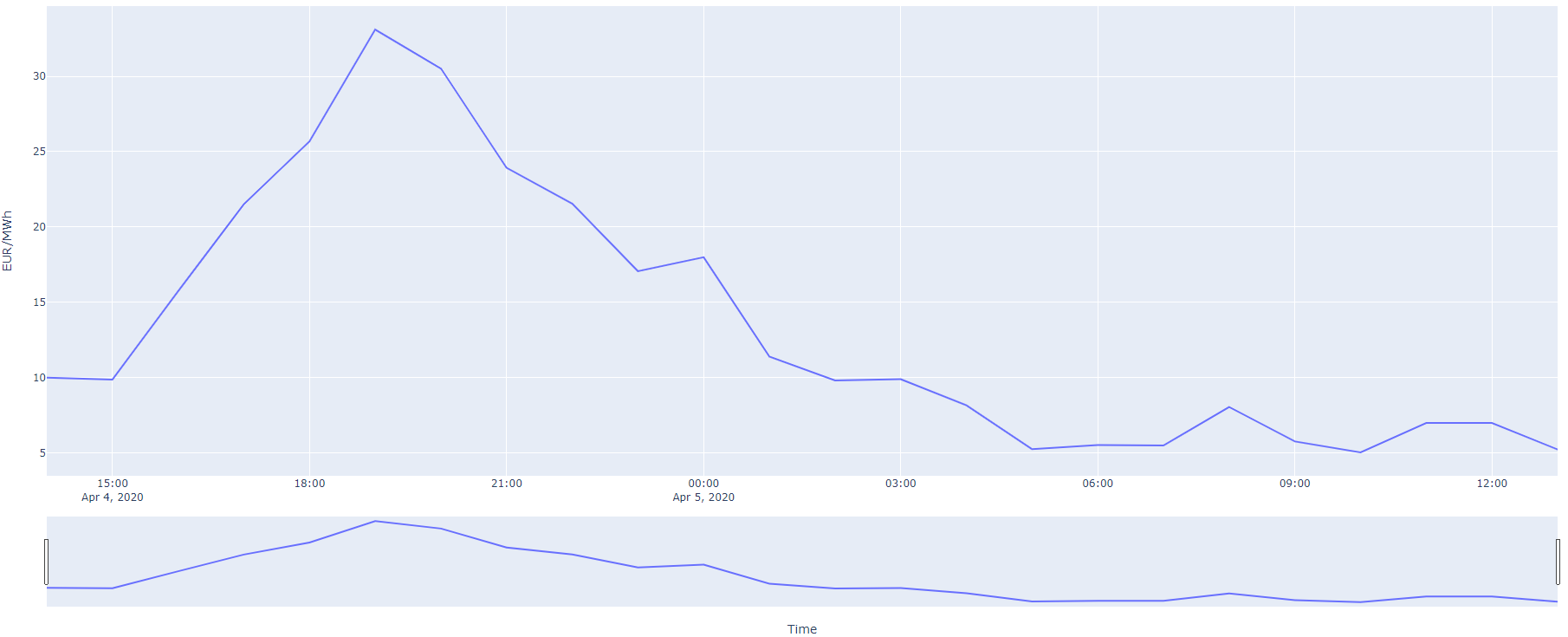
Im nächsten Schritt wird aus dem ganzen ein übersichtliches Diagramm erstellt. In diesem Fall behilft man sich mit PLOTLY, einer Implementierung die es ermöglicht individuelle Diagramme zu generieren.
Dieser Plot wird täglich lokal gespeichert und per Mail an den Benutzer gesendet (Optional).

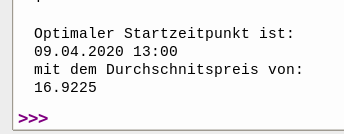
Je nach Laufzeit muss man also „nur“ die Preiskurve systematisch durchkämmen.
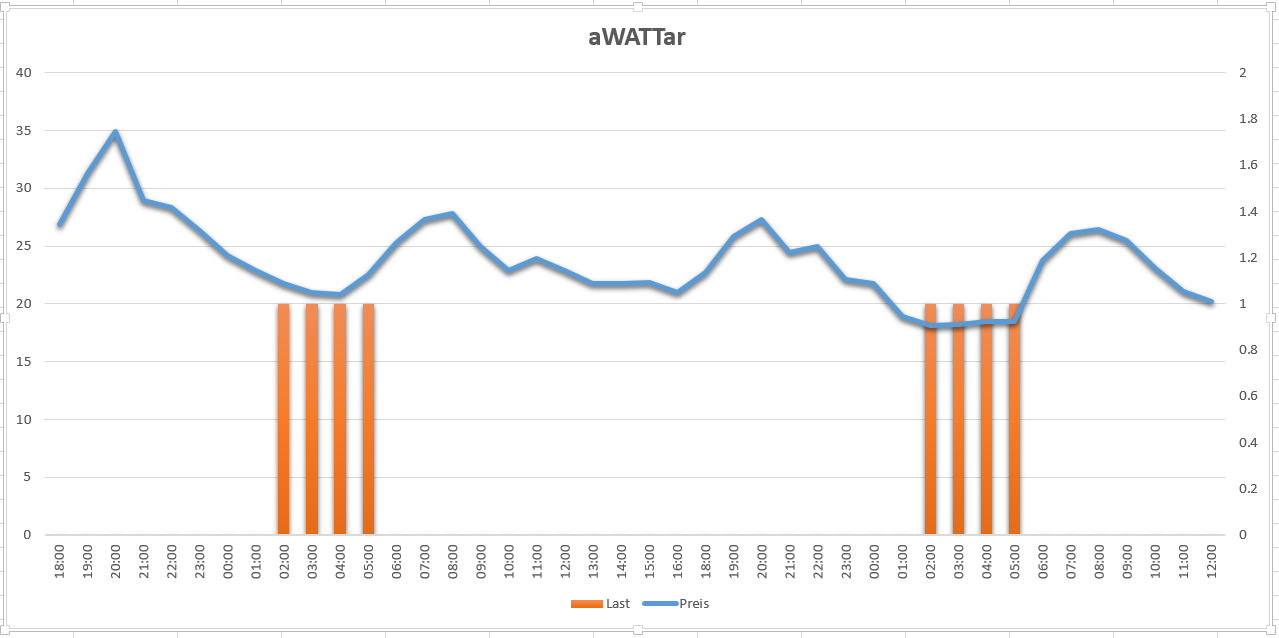
Ausgabe für eine Laufzeit von 4 Stunden z.B:

Über CRONTAB, einem „Zeitplan-Assistenten“, wird ein dementsprechender Eintrag gemacht um einen gewünschten Ausgang zu steuern. Die Ansteuerung erfolgt über zwei Shell/Bash Scripte welche den Verbraucher ein bzw. ausschalten. Das ganze wird jeden Tag um 14:05 ausgeführt und läuft somit völlig automatisiert. Zusätzlich werden jede Stunde die Ausgänge und Preise abgefragt und in eine MySQL Datenbank gespeichert. Mit PHP-MyAdmin kann man dann die Daten jederzeit nach Belieben auswerten.
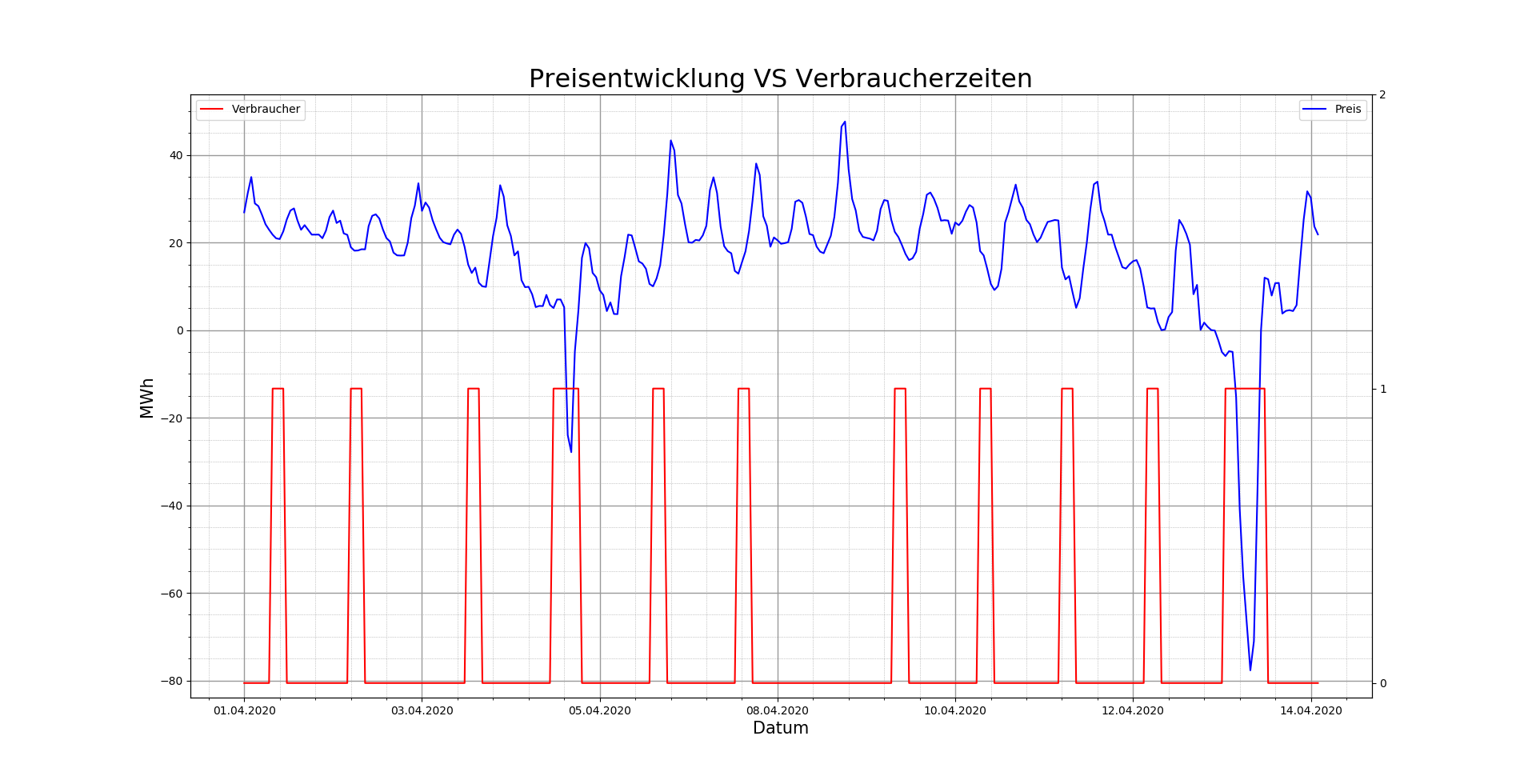
Beispiel – Diagramm für zwei Tage:

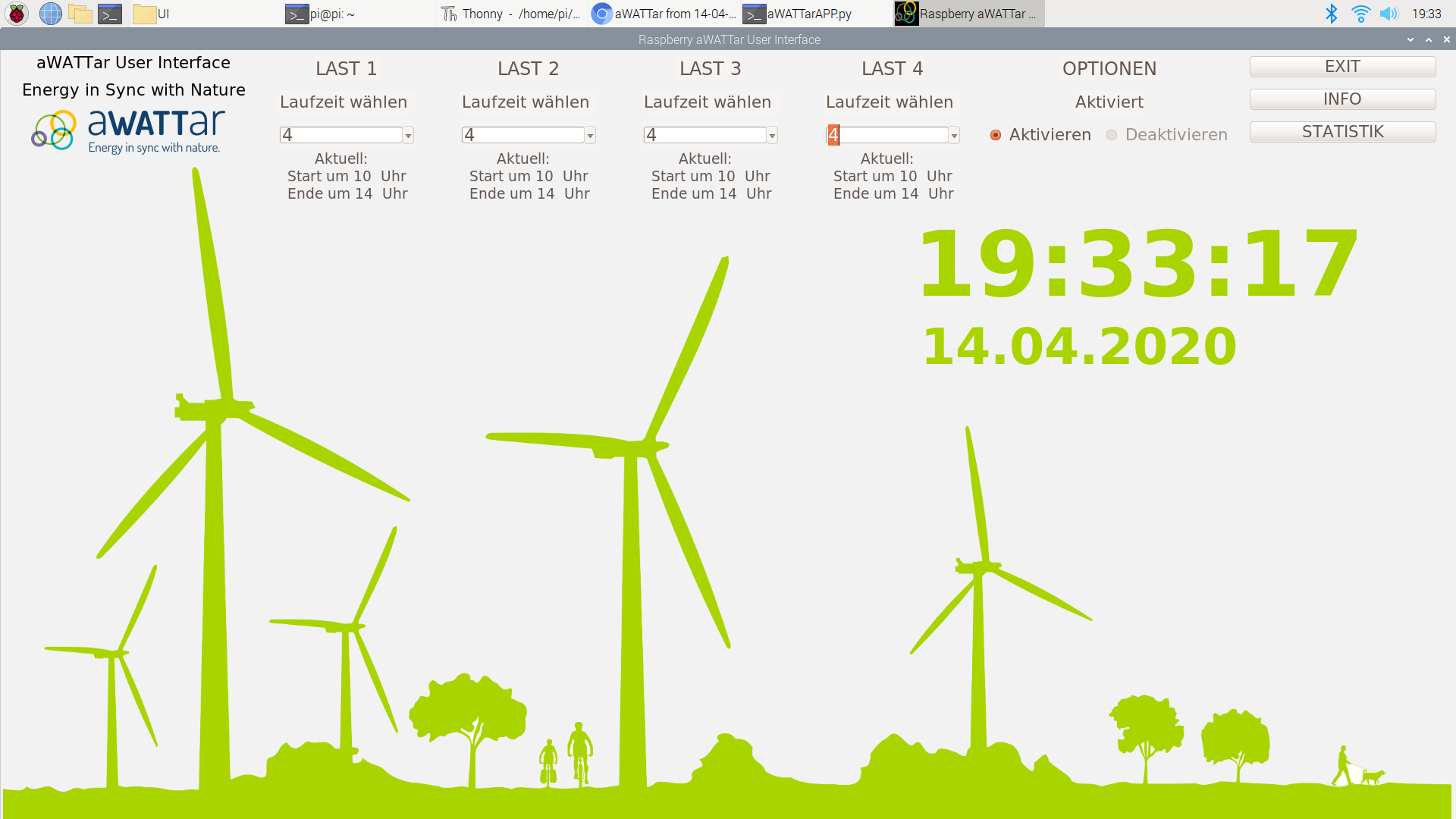
GUI – Graphical User Interface
Um eine benutzerfreundliche Umgebung zu gestalten, kann man sich Anwednugen wie TKINTER zu Nutze machen. So ist es möglich eine ansprechende Applikation zur individuellen Steuerung zu erstellen. Mit dieser kann man für jede einzelne Last die Laufzeit einstellen, aWATTar aktivieren oder deaktivieren. Über ein 7 Zoll Touch Display zum Beispiel. Für jede einzelne Laufzeit und Last muss ein einsprechender Algorithmus hinterlegt werden, der die Berechnung durchführt.
Über den Statistik-Button kann man z.B ein Histogramm aufrufen, welches mithilfe von MATPLOTLIB und MySQL erzeugt wird.

Statistik aus der Datenbank über den Button:

Testphase 2.0
Nach der ersten erfolgreichen Testphase mit einem Verbraucher, wird das Ganze mit allen Verbrauchern über einen längeren Zeitraum getestet.
Code
Das Projekt und der Code steht unter folgendem Link auf Github zu Verfügung: Github - brnjak-dominik/awattar
Mitwirkende
- Dominik Brnjak
- Wilfried Englacher
Info
- Das ganze Projekt ist in Python geschrieben.
- Insgesamt sind es ungefähr knapp 100.000 Zeilen Code
- Kosten sind ~ 150 bis 200 EUR.
- Arbeitszeit ~ 150h+